
HamliteはCSSをいじってデザインを変更できるようになってます。
色や形を変えられる。
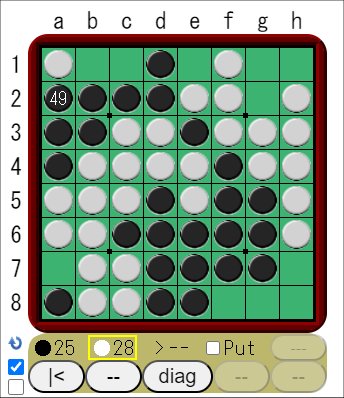
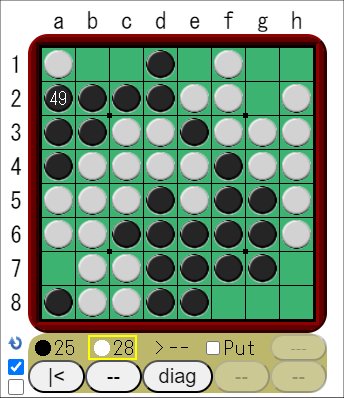
ちょっと形を変えてみた画像です。
ELサイズだけ触ってみたのですが、
hamsizeEL.css にちょっと記述を追加するだけで、こうなりました。
body,h1,h2,h3,p,div,ul,ol,li,dl,dd,dt,table,form,blockquote,pre,address,input,textarea {
margin : 0px;
padding: 0px;
}
input,textarea {
border-radius: 20px;
}
:
#frame_1 {
float: right;
border-style: solid;
border-width: 3px;
border-color: silver rgb(64,64,64) rgb(64,64,64) silver;
width: 293px;
border-radius: 20px;
}
#frame_2 {
border-style: solid;
border-width: 5px;
border-color: gray;
background-color: #3CB371;
height: 283px;
border-radius: 15px;
}
:
#control {
float: right;
width: 299px;
background-color: #bdb76b;
border-radius: 20px;
}
:
#BlackFrame {
position: absolute;
top: 2px;
left:1px;
border-style: solid;
border-width: 2px;
border-color: #bdb76b;
width: 45px;
height:21px;
line-height:22px;
border-radius: 20px;
}
border-radiusはもっと細かく指定出来ます。
詳しく知りたい方用の参考文献:
https://www.htmq.com/css3/border-radius.shtml
ちょっと変な形のところもあるように思うので、やってみる人は、微調整した方が良いでしょう。
本気で頑張ると、Hamliteに渡す「size=EL」のような文字列・・・これは大きさを変えるパラメーターですが、CSSを切り替えて大きさを変える仕組みになってるので、スクリプトをちょっといじって種類を追加して、「丸くする」CSSを選択できるようにすれば、きれいに機能追加できますね。
「hamsizeEL-round.css」ファイルを作って、「size=EL-round」で指定するようにするとか。「roundはsizeじゃないだろ」ってなるけど・・・
Hamliteは、ここにあります→http://hamlite.ifdef.jp/